目前为止UEditor以可以正常在Laravel中使用,接下来准备改造UEditor实现将文件上传至阿里云OSS中
直接上干货,后面有实现原理分析有兴趣可以看看,原理都一样在其他框架和语言中都可以使用类似的方法进行对UEditor的改造使其支持上传到OSS中
进入项目根目录下 /vendor/stevenyangecho/laravel-u-editor/src/Uploader 目录下
需要修改两个文件:UploadFile.php 和 Upload.php
首先编辑打开 UploadFile.php 文件
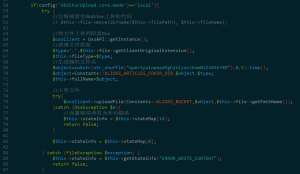
差不多在第60行左右的代码处有一句上传代码:
$this->file->move(dirname($this->filePath), $this->fileName);
这是UEditor原本的上传方法 使用Laravel框架提供的move方法实现上传 我们将这行代码注释掉
然后实例化Oss客户端对象 (ALIOSS_ACCESSKEYID,ALIOSS_ACESSKEYSECRET,ALIOSS_ENDPOINT写自己的阿里云id,密匙和OSS域名)
$ossClient = new OssClient(ALIOSS_ACCESSKEYID, ALIOSS_ACCESSKEYSECRET, ALIOSS_ENDPOINT, true); //获得文件类型 $type='.'.$this->file->getClientOriginalExtension(); $this->fileType=$type;//设置UEditor的文件类型 //生成随机文件名 $object=substr(str_shuffle("qwertyuiopasdfghjklzxcvbnm0123456789"),0,5).time(); $object=$object.$type;//拼接到后戳名的文件名 $this->fullName=$object;//设置UEditor的文件名 try{ //上传文件 (ALIOSS_BUCKET 填自己的BUCKET名) $ossClient->uploadFile(ALIOSS_BUCKET,$object,$this->file->getPathName()); }catch (OssException $e){ //设置错误消息为未知错误 $this->stateInfo = $this->stateMap[14]; return false; }
这个时候已经实现了上传oss了,但是为了保证UEditor的正常使用 能够正常的返回图片的访问路径还需要修改返回上传结果的代码
打开 Upload.php 这个文件 找到 getFileInfo 这个函数
return array( ... //将原来的url改为拼接了阿里云oss访问域名的地址即可 //'url'=>$this->fullName, 'url'=>'http://'.ALIOSS_ENDPOINT.'/'.$this->fullName, ... );
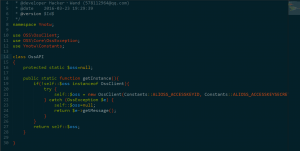
附上我使用单例实现的代码图: 有的地方可能不太一样,我使用常量来管理连接需要的数据,以及上传的路径


原理分析
在Controller.php中调用了UploadFile实例的upload方法,upload方法定义在Upload类中,在Upload类中upload方法调用了自身的抽象方法doUpload,
UploadFile类实现了Upload类的抽象方法doUpload 该方法实现了文件的上传以及对文件属性的赋值,最后upload方法执行完doUpload后 对象的各个文件属性都被赋予了值,
再return $this->getFileInfo()返回文件信息给Controller,然后Controller又json编码后返回给前台UEditor。
通过以上流程分析得出 只要需要修改上传的方法和返回的路径即可实现上传阿里云oss并保证UEditor的正常使用