使用FormData序列化文件对象,然后通过JavaScript的ajax上传
原理:
将form表单中的input.files通过FormData对象的append方法添加到
要发送的数据对象中,然后使用Ajax发送创建的FormData对象即可
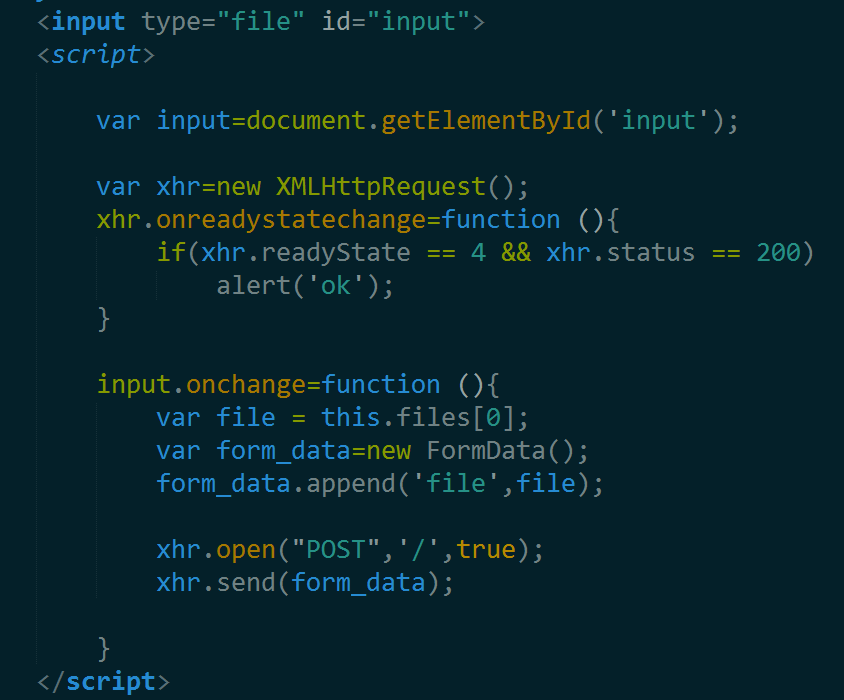
代码实现:
var form_data = new FormData(); //创建一个FormData对象
form_data.append(‘file’,file); //把要上传的文件添加到FormData对象中
jQuery Ajax实现
$.ajax({
url: ‘/’,
type: ‘POST’,
data: form_data,
// 特别要注意这里,必须设置为false
// 防止jQuery对FormData对象做处理导致出错
contentType: false,
processData: false
})
.done(function (data){
alert(‘ok’);
})
.fail(function(data) {
alert(‘fuck’);
});